对日常学习中碰到的问题进行总结,当某方面的问题积累到一定量时会抽出来单独写一篇文章。总结尽量写得简洁明了。
JSON.sringify
1 | let foo = { a: 2, b: function() {} }; |
JSON.stringify函数将一个JavaScript对象转换成文本化的JSON。不能被文本化的属性会被忽略。foo中属性b的值是函数定义,没有被转换而丢失。 (2018.2.4)
app.on
app.on('事件名称',方法);
koa2中用于添加事件,例如添加错误事件监听,自定义发生错误时的输出:
1 | app.on('error', err => |
当 req/res 周期中出现任何错误且无法响应客户端时,Koa 会把 Context(上下文) 实例作为第二个参数传递给 error 事件:
1 | app.on('error', (err, ctx) => |
也可以这样写:
1 | app.on('error', function (err, ctx) { |
(2018.2.4)
异步函数
async function(异步函数)是ES2017 新特性
以下是已经存在的异步函数变体。请注意无处不在的async关键字:
异步函数声明:
async function foo() {}异步函数表达式:
const foo = async function () {};异步函数定义:
let obj = { async foo() {} }异步箭头函数:
const foo = async () => {};
1、async(异步) 函数总是返回 Promises
(1)async(异步) 函数的 Promise 完成状态:
1 | async function f() { |
async函数内部return语句返回的值,会成为then方法回调函数的参数。
(2)async(异步) 函数的 Promise 拒绝状态:
1 | async function asyncFunc() { |
async函数内部抛出错误,会导致返回的 Promise 对象变为reject状态。抛出的错误对象会被catch方法回调函数接收到。
2、只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数
1 | async function getTitle(url) { |
上面代码中,函数getTitle内部有三个操作:抓取网页、取出文本、匹配页面标题。只有这三个操作全部完成,才会执行then方法里面的console.log。
3、正常情况下,await命令后面是一个 Promise 对象。如果不是,会被转成一个立即resolve的 Promise 对象
1 | async function f() { |
上面代码中,await命令的参数是数值123,它被转成 Promise 对象,并立即resolve。只要一个await语句后面的 Promise 变为reject,那么整个async函数都会中断执行。
4、有时,我们希望即使前一个异步操作失败,也不要中断后面的异步操作。这时可以将第一个await放在try…catch结构里面,这样不管这个异步操作是否成功,第二个await都会执行。
具体分析可参考 js-ES6学习笔记-async函数(2) 和 ES2017 新特性:Async Functions (异步函数)
(2018.2.5)
同步/异步
同步(Synchronous)和异步(Asynchronous)
1 | function a(){ |
同步就是在执行函数a时先执行完函数b,再执行函数c。
异步就是在执行函数a时函数b还没有执行完就开始开始执行函数c。(2018.2.6)
token
Token, 令牌,代表执行某些操作的权利的对象。(2018.2.6)
params
JavaScript里的params是指跳转页面后可以取上一个页面的所有值params。(2018.2.6)
可枚举性
枚举:一个集的枚举是列出某些有穷序列集的所有成员的程序
在JavaScript中,对象的属性分为可枚举性和不可枚举性,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。
JavaScript中基本包装类型的原型属性是不可枚举的,如Object,Array,Number等。例:
1 | var num = new Number; |
输出结果为空 (2018.2.9)
node不支持ES6
当执行的node文件中采用import Koa from 'koa';的方式引入文件时会报错:Unexpected token import
因为import是es6语法,而目前node不支持es6语法。若想使用import,项目中需要安装babel-register。具体过程可参考node Unexpected token import (2018.2.10)
import/require
require/exports是 JavaScript 社区中的开发者自己草拟的规则,得到了大家的承认或者广泛的应用。比如 CommonJS等属于野生规范。
import/export 则是名门正派。TC39 制定的新的 ECMAScript 版本,即 ES6(ES2015)中包含进来。
CommonJS 作为 Node.js 的规范,一直沿用至今。(2018.2.10)
char/varchar
数据库中CHAR和VARCHAR的区别:
1.CHAR的长度是固定的,而VARCHAR的长度是可以变化的, 比如,存储字符串“abc”,对于CHAR (10),表示你存储的字符将占10个字节(包括7个空字符),而同样的VARCHAR (10)则只占用3个字节的长度,10只是最大值,当你存储的字符小于10时,按实际长度存储。
2.CHAR的效率比VARCHAR的效率稍高。
3.VARCHAR虽然比CHAR节省空间,但是如果一个VARCHAR列经常被修改,而且每次被修改的数据的长度不同,这会引起‘行迁移’(Row Migration)现象,而这造成多余的I/O,是数据库设计和调整中要尽力避免的,在这种情况下用CHAR代替VARCHAR会更好一些。
(2018.3.3)
数据库无法存数组
简单点的办法,数据库用一个字段表示数组,字段类型为文本类型。
程序存入数组到数据库的时候,利用join方法把数组转换为分隔符分隔的字符串,比如你的例子数组a[1]=”第一步”;a[2]=”第二步”;合并后为”第一步|第二步”,把这个合并后的字符串存入数据库你是会的。
从数据库里面取出合并后的字符串”第一步|第二步”以后,利用split方法可以转换为数组。
这个方法的最大的优点是可以保存个数不确定的数组,程序编写相当简单。
(2018.3.4)
join()
JavaScript中的join() 方法,arrayObject.join(separator)把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串。例:
1 | var arr = new Array(3) |
为项目添加demo
(2018.3.7)
retina
一种新型高分辨率的显示标准。把更多的像素点压缩在一块屏幕里,从而达到更高的分辨率。(2018.3.11)
Java字符串比较
在C++中,两个字符串比较的代码可以为:
(string1==string2)
但在java中,这个代码即使在两个字符串完全相同的情况下也会返回false
Java中必须使用string1.equals(string2)来进行判断 (2018.4.5)
Can’t connect to MySQL server on ‘127.0.0.1’ (10061)
今天打开MySQL的时候弹出了这种警告。解决方法:打开控制台(window键+R键) -> 输入”services.msc” -> 找到MySQL服务 -> 右键并启动之。或者右键”计算机” -> “管理” -> “服务与应用程序”中的”服务” -> 找到MySQL服务 -> 右键并启动之

(2018.4.5)
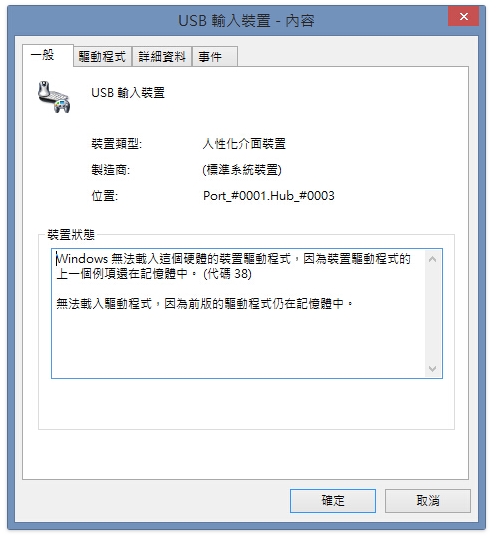
鼠标失灵
鼠标无缘无故的 不能使用了,电脑的提示音一直发出那种鼠标插上拔下的咚咚的提示音。查看鼠标设备显示黄色感叹号。由于设备驱动程序的前一个范例仍在内存中,Windows 无法加载设备驱动程序。 (代码38)上一版本的驱动程序还在内存中,因此无法加载驱动程序。 重启电脑之后也还是这样,网上找了方法也还是没有好的方法,最后我自己试着解决的方法:我的电脑右键,管理,找到装置管理员(简体中文应该是设备管理器吧),找到鼠标的那个黄色感叹号,右键,先停用这个设备,然后在右键点击启用,然后 提示要重启启用,然后重启之后就可以了。

(2018.4.6)
U盘不显示
(2018.4.7)
JavaScript substr() 方法
stringObject.substr(start,length)
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。如果省略了length参数,那么返回从 stringObject 的开始位置到结尾的字串。
fs.unlink(path, callback)
node.js中fs模块的方法,用于异步移除文件或符号链接,例:
1 | // Assuming that 'path/file.txt' is a regular file. |
PWA错误警告
1 | The installing service worker became redundant. |
win10自带录屏工具
利用Feed43,将任意网页制作成RSS订阅源
谷歌浏览器的一些快捷键
| 快捷键 | 操作 |
|---|---|
| Ctrl+f 或 F3 | 打开查找栏。 |
| Ctrl+F5 或 Shift+F5 | 重新载入当前网页,忽略缓存的内容。 |
| Ctrl + n | 打开新窗口 |
| Ctrl + t | 打开新的标签页,并跳转到该标签页 |
| Ctrl + Shift + t | 重新打开最后关闭的标签页,并跳转到该标签页 |
| Ctrl + Tab 或 Ctrl + PgDn | 跳转到下一个打开的标签页 |
| Ctrl + Shift + Tab 或 Ctrl + PgUp | 跳转到上一个打开的标签页 |
| Ctrl + 1 到 Ctrl + 8 | 跳转到特定标签页 |
| Ctrl + w 或 Ctrl + F4 | 关闭当前标签页 |
| Alt + F4 | 关闭当前窗口 |
windows快捷键
| 快捷键 | 操作 |
|---|---|
| Alt+Tab | 切换窗口 |
| Win+Tab | 切换窗口(以菜单方式呈现) |
解决电脑一打开chrome就死机的问题
最近电脑一打开chrome浏览器就死机了,重启了好几次。后来我google了一下,归纳chrome导致电脑死机的原因有两个:
(1)显卡的问题。显卡的检查可以参考《如何查看电脑显卡信息》。经检查,我的显卡是没问题的。
(2)显卡没问题,剩下的就是chrome导致内存过大的原因了。我打开了任务管理器,发现chrome占用内存确实非常的大,这时候可以采用设置虚拟内存来解决–《电脑的虚拟内存设置多少合适_百度经验》
电脑杀毒软件
之前嫌360会强制安装很多东西而且还会篡改浏览器,于是就把它卸载了,换成window defender,结果这个window defender更恶心,每次都导致我的磁盘利用率达到100%,死机了好几次。现在,我知道了,原来,最毒的软件就是杀毒软件自己!!!
windows打印目录树
打开cmd命令
1 | TREE [drive:][path] [/F] [/A] |
使用tree /f > tree.txt命令,就可以把打印出的树状目录结构写入到tree.txt文件中了。

