变量的作用域
在JavaScript中,函数内部可以读取全局变量。
1 | var n=999; |
但是,函数外部无法读取函数内部的局部变量。1
2
3
4
5function f1(){
var n=999;
}
alert(n); // error
这就是Javascript语言特有的”链式作用域”结构(chain scope),当在函数中搜索一个变量的时候,如果该函数内没有声明这个变量,那么此次搜索的过程会随着代码执行环境创建的作用域链往外层逐层搜索,一直到搜索到全局对象为止。
究竟什么是闭包
「函数」和「函数内部能访问到的变量」(也叫环境)的总和,就是一个闭包。
比如:
1 | function foo(){ |
local 变量和 bar 函数就组成了一个闭包(Closure)。而闭包的模型也就是这样,函数套函数,然后 return 一个函数。但是,函数套函数只是为了造出一个局部变量,return 函数只是为了return的这个函数能被外部使用,都跟闭包无关。
闭包的作用
那么,闭包到底有什么用呢?闭包常常用来「间接访问一个变量」。换句话说,「隐藏一个变量」。
间接访问一个变量
这就是一种面向对象的编程,如同Java一样,通过对象内的一个函数将对象内的变量暴露出去,以便在对象外部对这个对象内部的变量进行访问。
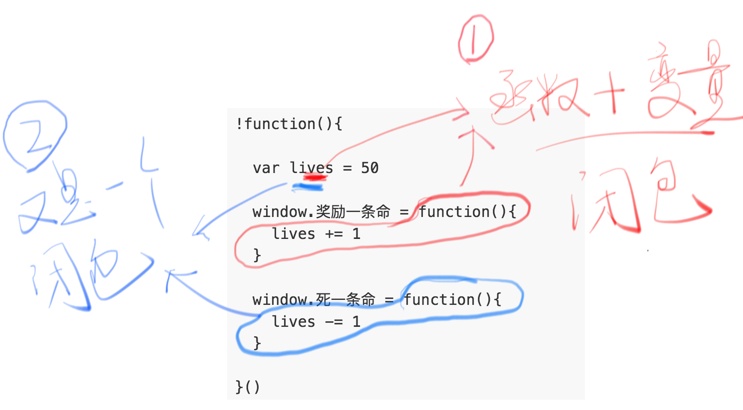
假设我们在做一个游戏,在写其中关于「还剩几条命」的代码,我们通过暴露一个访问器(函数),让别人可以「间接访问」lives这个变量:
1 | !function(){ |
那么在其他的 JS 文件,就可以使用 window.奖励一条命() 来涨命,使用 window.死一条命() 来让角色掉一条命。

让变量的值始终保持在内存中
闭包还有一个很重要的作用就是使得局部变量的生命得以延续。对于全局变量来说,它们的生命周期是永久的(除非我们主动销毁),而对于函数内用var关键字声明的局部变量来说,当退出函数时,这些局部变量即失去了它们的价值,它们会随着函数调用的结束而被销毁。
但是,如果使用了闭包,情况会有所不同:
1 | var func = function() { |
这是因为当执行var f = func()时,f返回了func()中定义的那个匿名函数,使得它可以访问到func()里面的局部变量。既然局部变量仍能被外界访问,那么这个局部变量就不会被销毁。

