用git在码云或者GitHub上提交代码
(这种是把代码提交到master分支)
在本地建一个与码云/GitHub上同名的项目文件夹
打开本地的这个文件夹,鼠标右键,选择 “Git Bash Here”
在git命令窗口输入
git init再输入
git remote add origin 项目地址这样本地文件夹就和码云/GitHub上的项目连接了再输入
git pull origin master码云/GitHub上的代码就会全部复制到本地在本地文件夹内进行代码修改
修改完后,在git命令中输入
git add .输入
git commit -m "修改说明"再输入
git push origin master修改提交项目的name和email
最近发现用git提交代码,GitHub上的contributions老是没有记录。于是我按照百度上面的步骤,随便打开一个项目的本地文件夹,在git bash输入 git log 发现提交邮箱写错了。于是我修改了提交作者和邮箱:1
2
3
4
5
6
7// 设置全局
git config --global user.name "Author Name"
git config --global user.email "Author Email"
// 或者设置本地项目库配置
git config user.name "Author Name"
git config user.email "Author Email"
npm install
npm install moduleName
- 安装模块到项目node_modules目录下。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -g moduleName
- 安装模块到全局,不会在项目node_modules目录中保存模块包。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -save moduleName
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入dependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install –production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install -save-dev moduleName
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入devDependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install –production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
dependencies/devDependencies
一个node项目有两种依赖,一种是dependencies一种是devDependencies,其中前者依赖的项是正常运行该项目时所需要的依赖项,而后者则是开发的时候需要的依赖项,像一些进行单元测试之类的包。
如果你将项目下载下来在项目的根目录里运行 npm install 默认会安装两种依赖(npm install 是根据项目中的package.json进行安装)
如果你是通过 npm install packagename 进行安装,那么只会安装dependencies
如果想要安装devDependencies,需要输入 npm install packagename --dev
git警告
npm install时的警告:The package XXX is included as both a dev and production dependency
在项目的package.json中的dependencies和devDependencies中安装了相同的依赖包。把devDependencies中的依赖包删去即可
git警告
在git bash中输入 git add . 时的警告:
1 | warning: LF will be replaced by CRLF in <file-name>. |
不同操作系统下,处理行尾结束符的方法是不同的:
(1)windows下:CRLF(表示句尾使用回车换行两个字符,即windows下的”\r\n”换行)
(2)unix下:LF(表示句尾,只使用换行)
(3)mac下:CR(表示只使用回车)
core.autocrlf是git中负责处理line ending的变量,可以设置3个值:true,false,inout。
简单来说,设置 core.autocrlf=true 后,我们工作区的文件都应该用 CRLF 来换行。如果改动文件时引入了 LF,或者设置 core.autocrlf 之前,工作区已经有 LF 换行符。提交改动时,git 会警告你哪些文件不是纯 CRLF 文件,但git不会擅自修改工作区的那些文件,而是对暂存区(我们对工作区的改动)进行修改。也因此,当我们进行 git add . 的操作时,只要 git 发现改动的内容里有 LF 换行符,就还会出现这个警告。
解决方案:设置 core.autocrlf=true, 只要保持工作区都是纯 CRLF 文件,编辑器用 CRLF 换行,就不会出现警告了。即:git config --global core.autocrlf true
git add
git add file:添加file文件
git add -u:保存修改和删除,但是不包括新建文件。
git add .: 保存新的添加和修改,但是不包括删除。
git add -A :保存所有的修改
查看仓库当前的状态
git status
编写某个分支的代码
(1) 将这个分支pull到本地
git pull <远程主机名> <远程分支名>:<本地分支名>例如:git pull origin master:master就是把origin主机的master分支与本地的master分支合并。如果远程分支是与当前分支合并,则冒号后面的部分可以省略:git pull origin master
(2) 通过git branch查看分支情况,例:

当前项目中有两个分支,且在工作的是master分支(有*的那个)
(3) 切换分支:git checkout 分支名
例如git checkout develop就可以切换到develop分支
多人协作
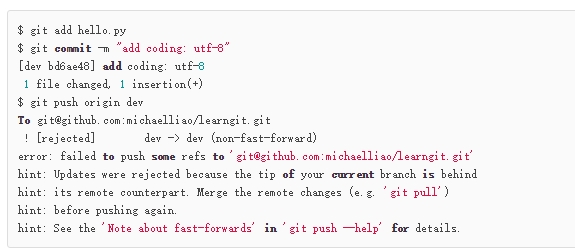
如果在push你的代码的时候,出现如下报错:

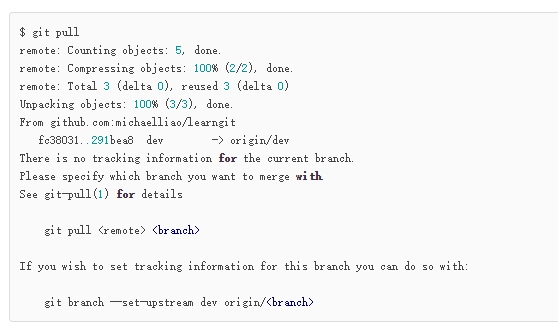
这是因为远程分支比你的本地的分支先更新(就是其他人先push了代码,而你本地的代码还没更新)。需要先用git pull试图合并,如果有如下报错:

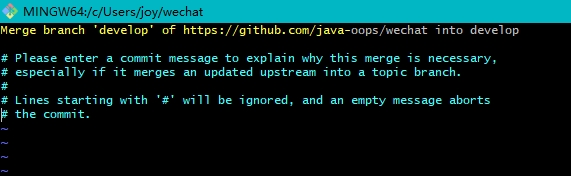
是因为没有指定本地dev分支与远程origin/dev分支的链接,可根据提示输入git branch --set-upstream-to= origin/dev dev。再输入git pull,会弹出如下界面:

这是要输入一个提交信息来说明你这此合并(黄色的那部分文字就是提交说明)。如果有需要可按键盘上字母i,进入insert模式去修改黄色的那部分文字。然后在输入:wq保存退出即可。如果不需要修改,则输入:q直接退出。
然后git上会显示远程分支比你本地分支先更新的部分。如果有冲突可在本地进行修改。修改完后输入git commit -m "提交说明"再输入git push origin dev
忽略特殊文件
生成.gitignore文件
1
touch .gitignore
在.gitignore文件里输入你要忽略的文件夹及其文件,例:

注意:如果你不慎在创建.gitignore文件之前就push了项目,那么即使你在.gitignore文件中写入新的过滤规则,这些规则也不会起作用,Git仍然会对所有文件进行版本管理。
vue-cli搭建项目流程
npm install --global vue-clivue init webpack 项目名
git警告
1 | npm WARN checkPermissions Missing write access to |
权限不够
创建分支
在本地创建新的分支
git branch newbranch切换到新的分支
git checkout newbranch将新的分支推送到github
git push origin newbranch在本地删除一个分支:
git branch -d newbranch在github远程端删除一个分支:
git push origin :newbranch(分支名前的冒号代表删除)

