项目结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| django ## 项目名
├─ app ## 功能部件,一个项目里面可以有多个app,所有的APP共享项目资源
│ ├─ __init__.py
│ ├─ admin.py
│ ├─ apps.py
│ ├─ migrations ## 数据库迁移记录
│ │ └─ __init__.py
│ ├─ models.py ## 模型定义文件,和数据库模型相关的代码
│ ├─ tests.py
│ └─ views.py ## 视图文件
├─ django #与项目同名的文件夹
│ ├─ __init__.py
│ ├─ __pycache__
│ │ ├─ __init__.cpython-37.pyc
│ │ └─ settings.cpython-37.pyc
│ ├─ settings.py //主配置文件
│ ├─ urls.py //url路由文件
│ └─ wsgi.py
└─ manage.py //Django管理主程序
|
项目搭建过程
使用虚拟环境 Virtualenv
安装virtualenv
win+r打开控制台输入cmd
输入pip install virtualenv
进入一个希望创建虚拟python环境的文件夹下面,创建一个虚拟环境(此处为venv)
1
2
| cmd>D:>cd virtualenv
cmd>D:\virtualenv>virtualenv venv
|
(本机虚拟环境已建在C:/users/joy/django下)
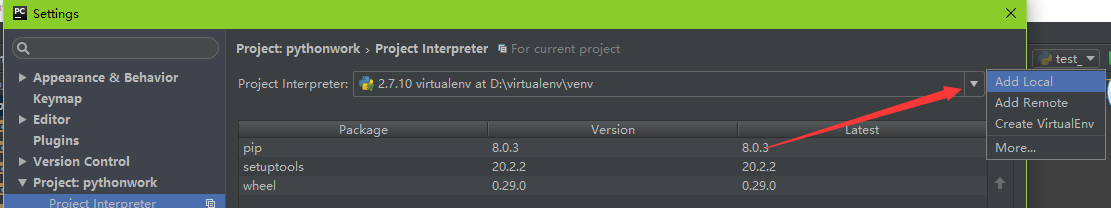
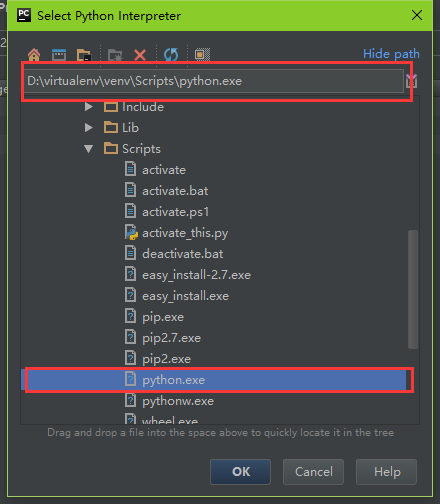
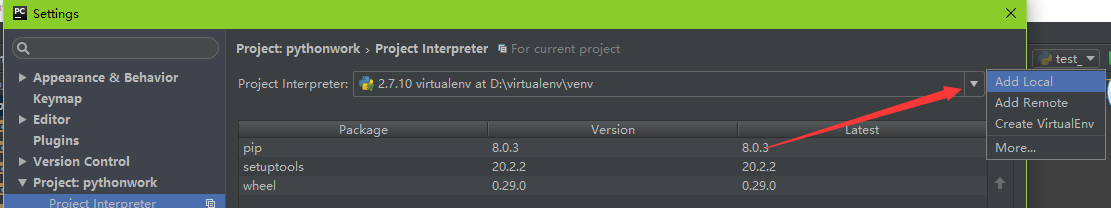
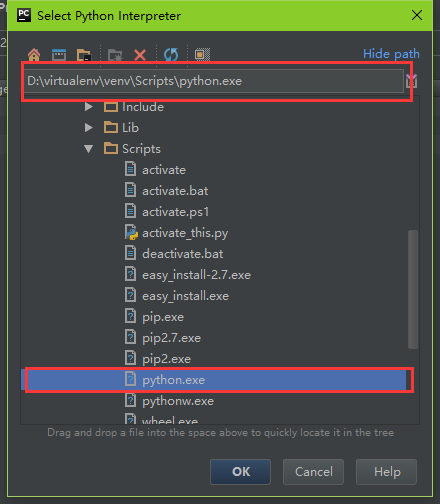
在pycharm中打开setting添加本地python环境

选择刚刚创建的虚拟环境

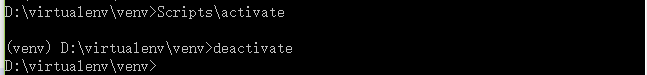
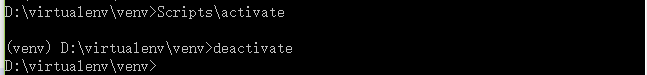
开启关闭virtualenv
进入venv目录
激活 :
1
| cmd>D:\virtualenv\venv>Scripts\activate
|
关闭 :
1
| (venv) D:\virtualenv\venv>deactivate
|

注意
virtualenv 创建的虚拟环境与主机的 Python 环境完全无关,
你主机配置的库不能在 virtualenv 中直接使用。
你需要在虚拟环境中利用 pip install 再次安装配置后才能使用。
参考文章
windows下使用pycharm配置python的virtualenv环境
创建app
在pycharm下方的terminal终端中输入命令:
1
| python manage.py startapp cmdb
|
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。
创建的app需要在settings.py里注册:
1
2
3
4
5
6
7
8
9
10
11
|
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cmdb',
)
|
创建MySQL数据库
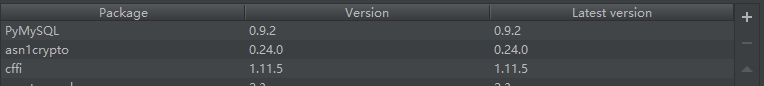
在pycharm中打开File->Settings,在左边栏找到当前项目,选择Project Interpreter
点击右边栏右上角的加号:

搜索pymsql,在点击左下角的Install Package
在settings.py中的DATABASES下填写数据库信息,例:
1
2
3
4
5
6
7
8
9
| DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'xxx',
'USER': 'xxx',
'PASSWORD': 'xxx',
'HOST': 'xxx',
}
}
|
settings.py设置
将settings.py中的:
1
2
| LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
|
改成
1
2
| LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
|
让Django支持中文
pycharm终端命令
启动服务
1
| python manage.py runserver
|
数据迁移
1
2
3
|
python manage.py makemigrations
python manage.py migrate
|
跨域问题
须要在Django层注入header,用Django的第三方包django-cors-headers来解决跨域问题:
1
| pip install django-cors-headers
|
settings.py 修改:
1
2
3
4
5
6
7
8
9
10
11
12
| MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True
|
注意中间件的添加顺序
集成vue,实现前后端分离
在前端项目中执行npm run build,前端项目下会生成一个dist文件夹
把前端项目文件夹(例如onehome)放到Django项目(onehomeServer)里
修改django的settings文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['onehome/dist'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "onehome/dist/static"),
]
|
修改django的主目录的urls文件:
1
2
3
4
5
6
7
| from django.conf.urls import url, include
from django.contrib import admin
from django.views.generic import TemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name="index.html")),
]
|
启动django服务,访问localhost:8000 则可以出现vue的首页。
插件
django-extensions
可检查urls是不是已经被添加
安装:pip install django-extensions
将’django_extensions’添加到settings.py的INSTALLED_APPS中
然后列出所有urls:python manage.py show_urls