2018.2.4
显示代码语言 ✔
当我在博客中引入代码时:

出来的效果是这样的:

虽然代码会高亮,但是Code不会显示成JavaScript。后来我发现在/even/source/css/_variables.scss下的代码:

原来作者用js指代了JavaScript,所以只要把博客中引入代码的写法改成:

就会出现如下效果:

如果自己还是喜欢用JavaScript,只要把_variables.scss中的js: "JavaScript", 改成 JavaScript: "JavaScript", 即可。
2018.2.5
滚动条 ✔
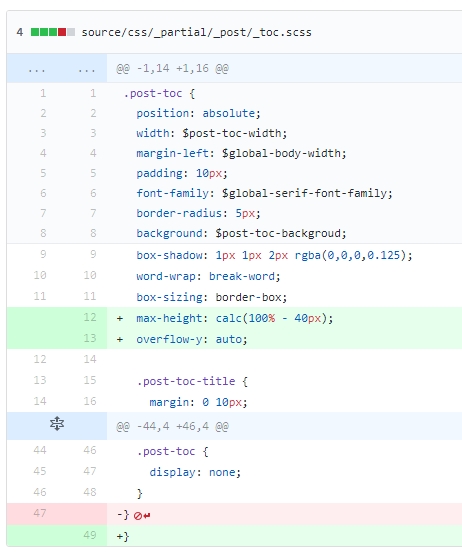
今天发现博客里面要是目录太长时,没有滚动条。于是我翻了作者代码的 提交记录 发现他原来是有加滚动条的,不过后来删了。于是我根据他的提交记录进行了修改:

虽然有滚动条了,但是挺丑的。以后可能会对样式进行修改吧
2018.2.6
插入图片 ✔
把主页配置文件_config.yml 里的
post_asset_folder:这个选项设置为true在博客文件夹下执行
npm install hexo-asset-image --save, 这是下载安装一个可以上传本地图片的插件之后当新建一篇博客
hexo new "博客名"时,source/_posts文件夹下会生成一个与博客同名的文件夹,本地图片放在里面,再通过引用即可。
文章顶置 ✔
一种方法是手动对相关文件进行修改,具体可参考这篇文章。
另一种方法就是,目前已经有修改后支持置顶的仓库,可以直接用以下命令安装:
1 | $ npm uninstall hexo-generator-index --save |
然后在需要置顶的文章的Front-matter中加上top: true即可。比如下面这篇文章:
1 | --- |
通过以上操作,置顶功能已经可以实现了。如果想在博文上添加顶置标志,打开:/blog/themes/even/layout/_macro 目录下的post.swig文件,定位到<div class="post-meta">标签下,插入如下代码:1
2
3
4
5{% if post.top %}
<i class="fa fa-thumb-tack"></i>
<font color=C0SB4D>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}
就会有如下效果:
2018.2.9
错误代码框
同样的引入代码的写法,会出现两种代码框


2018.2.16
代码缩进 ✔
即使我在sublime中设置了Tab Size:2,当我在sublime里面用了Tab键进行缩进时(sublime上的代码是按两个空格缩进),可显示在博客上是8个空格。
可在sublime的右下角选择使用空格缩进在选择制表符缩进宽度:2就可以用两个空格缩进了。
不行啊,不管在sublime里面如何设置缩进大小,只要用了Tab键,最终在博客上显示的代码都是按4个空格缩进的。
图片弹出层 ✔
在themes/even/_config.yml下设置1
2theme:
fancybox: true
即可开启图片弹出层展示。
2018.3.28
文章加密 ✔
(1) npm install --save hexo-blog-encrypt安装插件hexo-blog-encrypt
(2)在.config.yml下添加1
2
3
4# Security
##
encrypt:
enable: true
(3)在需要加密的.md文件头部添加:1
2
3password: xxx
abstract: xxx
message: xxx
- password: 是该博客加密使用的密码
- abstract: 是该博客的摘要,会显示在博客的列表页
- message: 这个是博客查看时,密码输入框上面的描述性文字
刚开始用这个插件的时候博客界面的排版出现了一些问题,不过现在又突然不会了,不知道怎么回事。
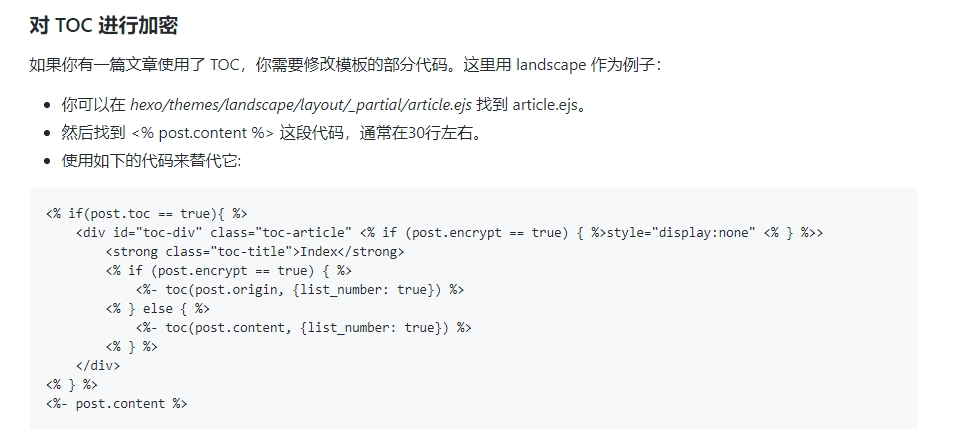
这个插件会让目录没办法正常显示,感觉弄起来有点麻烦,以后再弄吧。

2018.4.6
页面文章显示数量 ✔
文件_config.yml里面:1
2
3
4
5
6
7
8# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10//博客首页文章显示数量
order_by: -date
1 | # Pagination |
2018.5.26
表格溢出 ✔
刚开始我按照作者的代码提交记录在本地进行了修改:fix: add table responsive & update .eslintrc, #72 #202。作者大概的意思就是当表格的内容超出表格时,就在表格的外面套一个div。
2018.5.27
字符串溢出 ✔
在要用代码格式去显示一个很长的字符串时不要用两个反引号的那种markdown语法,应该用三个反引号的那种。

2018.6.8
图片无法显示 ✔
我在利用Termux在手机上写node.js这篇文章里插入的图片都无法显示,而且会有如下提示:

后来我在博客底部的文章声明中发现如果标题里面有用到符号.,虽然在界面上显示的依然是.,但在博客内部是用-代替的。

所以当我要插入图片时,只要写成这种形式就行了。
2018.7.19
实现PWA ✔
1.下载hexo-offline
1 | npm install hexo-offline --save |
2.在_config.yml 添加如下代码:
1 | # Offline |
3.在source目录下创建manifest.json文件
manifest.json文件可用App Manifest Generator生成。
相关的 icon 图片放在博客的 source/images/icons 目录下就可以。没有这个目录就创建一个,记得要和 manifest.json 中的 icon 路径匹配。
4.在 head 标签里引用manifest.json文件
layout/_partials/head.swing文件中添加一句代码:
1 | <link rel="manifest" href="/manifest.json"> |
5.部署博客
1 | hexo clean&&hexo generate |
6.效果

7.不足
出现如下警告:
1 | The installing service worker became redundant. |
添加gitment ✔
1.注册 OAuth Application
点击此处来注册一个新的 OAuth Application。其他内容可以随意填写,但要确保填入正确的 callback URL(一般是评论页面对应的域名,如 https://michwh.github.io/ )。 你会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录。
2.在_config.yml添加gitment的配置:
1 | #Gitment |
enable:用于查看用户是否启用了gitment
id :填写window.location.pathname(如果没有填这个gitment初始化时会报错422 Error: Validation Failed)
owner:github的用户名
repo:用于装评论的仓库名
client_id、client_secret:第一步得到的id和secret
3.在theme/even/layout/_partial/comments.swig添加如下代码:
1 | {% elif theme.gitment.enable %} |
这是为了给评论在界面上规划好位置
4.在theme/even/layout/_scrit/comments下创建gitment.swig
1 | <link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css"> |
这是为了引入gitment的样式和创建生成gitment需要的一些信息
5.将第四步的文件引入theme/even/layout/_scrit/comments.swig
1 | {% include "_comments/gitment.swig" %} |
comments.swig汇聚了像gitment.swig这样各种评论插件的配置
6.初始化评论
页面发布后,你需要访问页面并使用你的 GitHub 账号登录(请确保你的账号是第二步所填 repo 的 owner),点击初始化按钮。
2018.7.22
一点反思 ✔
最近我花了一些时间给博客添加了PWA和评论的功能(两个功能仍存在不足)。其中为了能让gitment正常初始化,我修改了URL,结果这样导致了图片无法正常显示,又要弄回原来的样子。我现在觉得对于这种用gitpage生成的静态博客,不可能有像网站博客那样拥有各种各样的效果,我这样一直往里面加功能真的很多余。所以我决定以后不会再往博客里面加功能,最多只是对博客主题的样式进行修改,就像《博客维护日志》这样特别长的博客改成侧边栏目录的样式,图片上传的方式可能也要进行修改。
2018.8.12
删除PWA功能 ✔
感觉这个功能用在这里还是挺鸡肋的
更换主题 ✔
在hexo-theme-cafe的基础上自己进行了一些样式修改,也把新的博客主题conscious发布到了GitHub上

