内容太多,弃更了。
1.概述
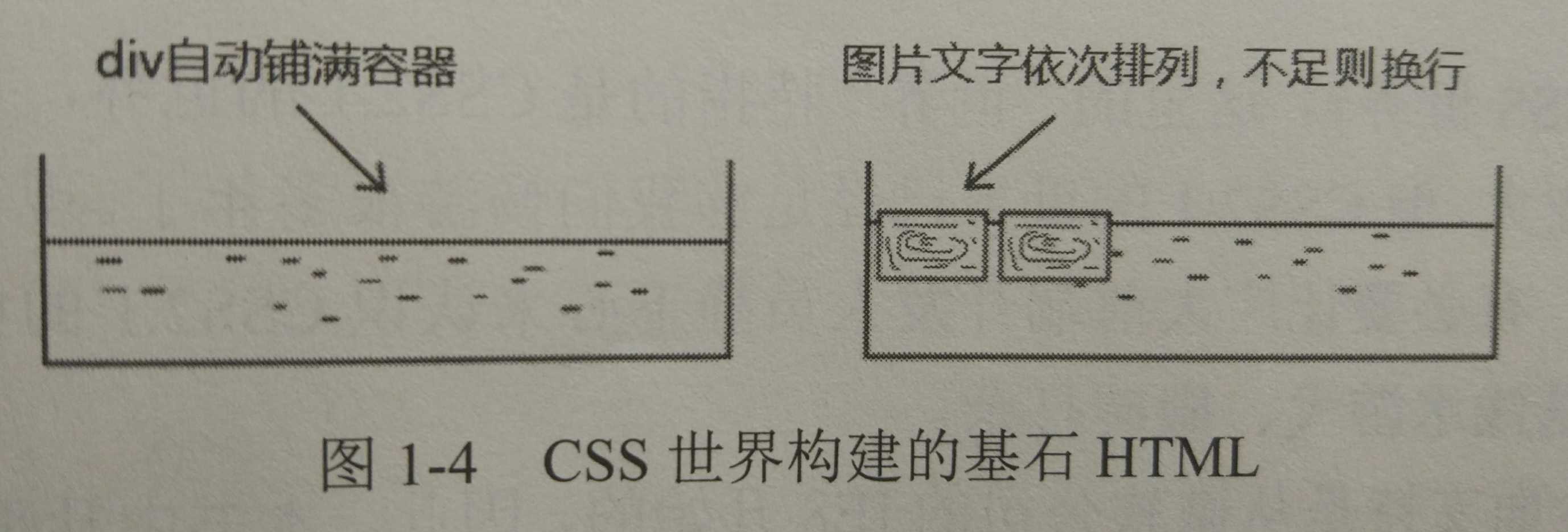
文档流:是CSS中一中基本的定位和布局机制。引导元素在容器内“从左往右自上而下”地排列。

流体布局:利用元素“流”的特性实现各各类布局效果。具有自适应性。
自适应布局:对具有自适应特性的布局的统称。
2.术语和概念
2.1 专业术语
属性
1 | .box{ |
上述代码中height和color就是属性,10px就是值。
值
值的分类非常广,下面是一些常用类型:
颜色值:
#999百分比值:
padding:50%中的50%数值:
line-height:1.5中的1.5
关键字
如transparent、solid、inherit等。
泛关键字:所有CSS属性都可以使用,如inherit。
变量
如currentColor。
长度单位
2%后面的百分号%不是长度单位,因为2%就是一个完整的值。
(1)相对长度单位
相对字体长度单位,如em、ex、rem和ch。
相对视区长度单位,如vh、vw、vmin和vmax。
(2)绝对长度单位
最常见的就是px。
功能符
值以函数的形式指定(就是括号括起来的那种),主要用来表示颜色(rgba和hsla)、背景图片地址(url)、元素属性值、计算(calc)和过度效果,如rgba(0,0,0,.5)、url('1.jpg')、scale(-1)
2.2 未定义行为
行为不可预测的计算机代码。
伪类:用来添加一些选择器的特殊效果。
1 | a:link {color: #FF0000} /* 未访问的链接 */ |
在Firefox浏览器中:
1 | // 元素变量名为button |
会使a:active { background-color: red; }失效。
3.流、元素和基本尺寸
3.1 display
display属性规定元素应该生成的框的类型。
display的属性值操控元素盒子的“外在盒子”和“内在盒子(容器盒子)”。外在盒子负责元素是可以一行显示,还是只能换行显示;内在盒子负责宽高、内容呈现什么。例如display:inline-block"表示元素由外在的“内联盒子”和内在的“块级容器盒子”组成。display:block可以看成display:block-block。
3.2 width/height
width:auto
width的默认值是auto,auto包含以下四种宽度表现:
(1)充分利用空间 <div>、<p>这些元素的宽度默认是100%与父级容器。
(2)收缩与包裹 浮动、绝对定位、inline-block元素或者table元素。
(3)收缩到最小 容易出现在table-layout和auto的表格中
(4)超出容器限制 当内容很长的连续的英文和数字,或者内联元素被设置了white-space:nowrap。
内部尺寸:表示尺寸由内部元素决定。
外部尺寸:宽度由外部元素决定。
1.外部尺寸与流体特性
(1)正常流宽度 应充分利用流的特性。例如:
1 | <h4>无宽度,借助流动性</h4> |
1 | .nav-a { |
1 | .nav { |
上面两种CSS代码可以产生同样的效果。但是,表现为“外部尺寸”的块级元素一旦设置了宽度,流动性就丢失了。第二种方法,如果模块的宽度变化了,width就要重新计算。
(2)格式化宽度 在position属性值为absolute或fixed的元素中,对于非替换元素,当left/top或top/bottom对立方位的属性值同时存在的时候,元素的宽度表现为“格式化宽度”,其宽度大小相对于最近的具有定位特性(position属性值不是static)的祖先元素计算。例:
1 | div { |
假设给<div>元素最近的具有定位特性的祖先元素的宽度是1000像素,则这个<div>元素的宽度是960(1000-20-20)像素。
“格式化宽度”具有完全的流体性,即margin、border、padding和content内容区域会自动分配水平(和垂直)空间。
2.内部尺寸与流体特性
“内部尺寸”的3中表现形式:
(1)包裹性
包裹性包括包裹和自适应性。
自适应性:元素尺寸由内部元素决定,但永远小于“包含块”容器的尺寸(除非容器尺寸小于元素的“首选最小宽度”)。是区分内部尺寸和外部尺寸表现的很重要的一点。
inline-block元素、浮动元素以及绝对定位元素都具有包裹性。这三种元素都有智能宽度行为。
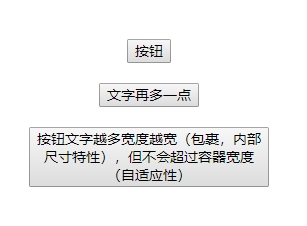
比如按钮(<button>按钮</button>或<input type="button" value="按钮">)就是inline-block元素。按钮文字越多宽度越宽(内部尺寸特性),但如果文字足够多,则会在容器的宽度处自动换行(自适应特性)。不过<input>标签按钮,默认white-space:pre,是不会换行的,需要将pre改成normal。例:
1 | HTML: |

按钮最大的宽度就是240px。
“包裹性”作用:
1 | <!-- 当模块文字内容较短时,居中显示。文字内容超过一行时居左显示。 --> |


(2)首选最小宽度
指的是元素最适合的最小宽度。例如外部容器的宽度变成0px,里面的inline-block元素表现出来的宽度就是首选最小宽度。
首选最小宽度表现规则:
- 中文的最小宽度为每个汉字的宽度

英文最小宽度由特定的连续的英文字符单元决定。一般会终止于空格、短横线、问号和其他非英文字符。例如”display:inline-block”会被拆成”display:inline-“和”block”,最后的宽度就是”display:inline-“的宽度。如果”display:inline-block”中的冒号是中文的冒号,则会被拆成”display:”、”inline-“和”block”。

如果想让英文字符和中文一样,每一个字符都用最小宽度单元,可采用word-break:break-all。类似图片这样的替换元素的最小宽度就是该元素内容本身的宽度。
首选最小宽度的作用:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//使用一层HTML标签实现“凹”的效果
HTML:
<div class="ao"></div>
CSS:
.ao{
display: inline-block;
width: 0;
}
.ao:before{
content: "love你love";
outline: 2px solid #cd0000;
color: black;
}

利用的是连续英文单词不换行的特性。
(3)最大宽度
最大宽度就是元素可以有的最大宽度。如果内部没有块级元素或者块级元素没有设定宽度,则最大宽度实际上就是最大的连续内联盒子(都是内联级别的一个或一堆元素,中间没有任何的换行标签<br>或其他块级元素)的宽度。


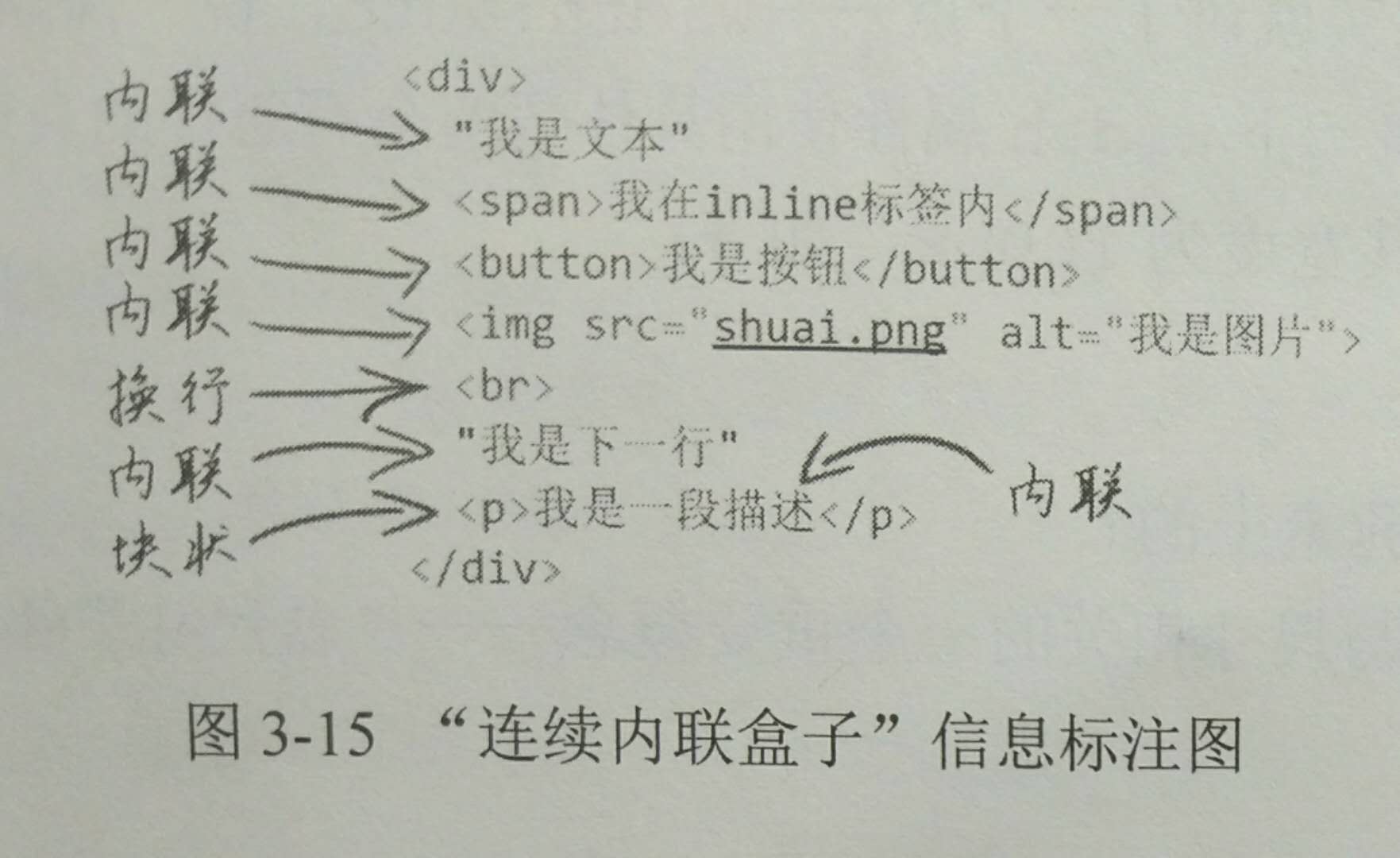
图3-15中有3处连续内联盒子,分别是:
<br>前面的4个内联盒子组合<br>后面“我是下一行”字样所在的匿名内联盒子块状
<p>标签内的内联盒子
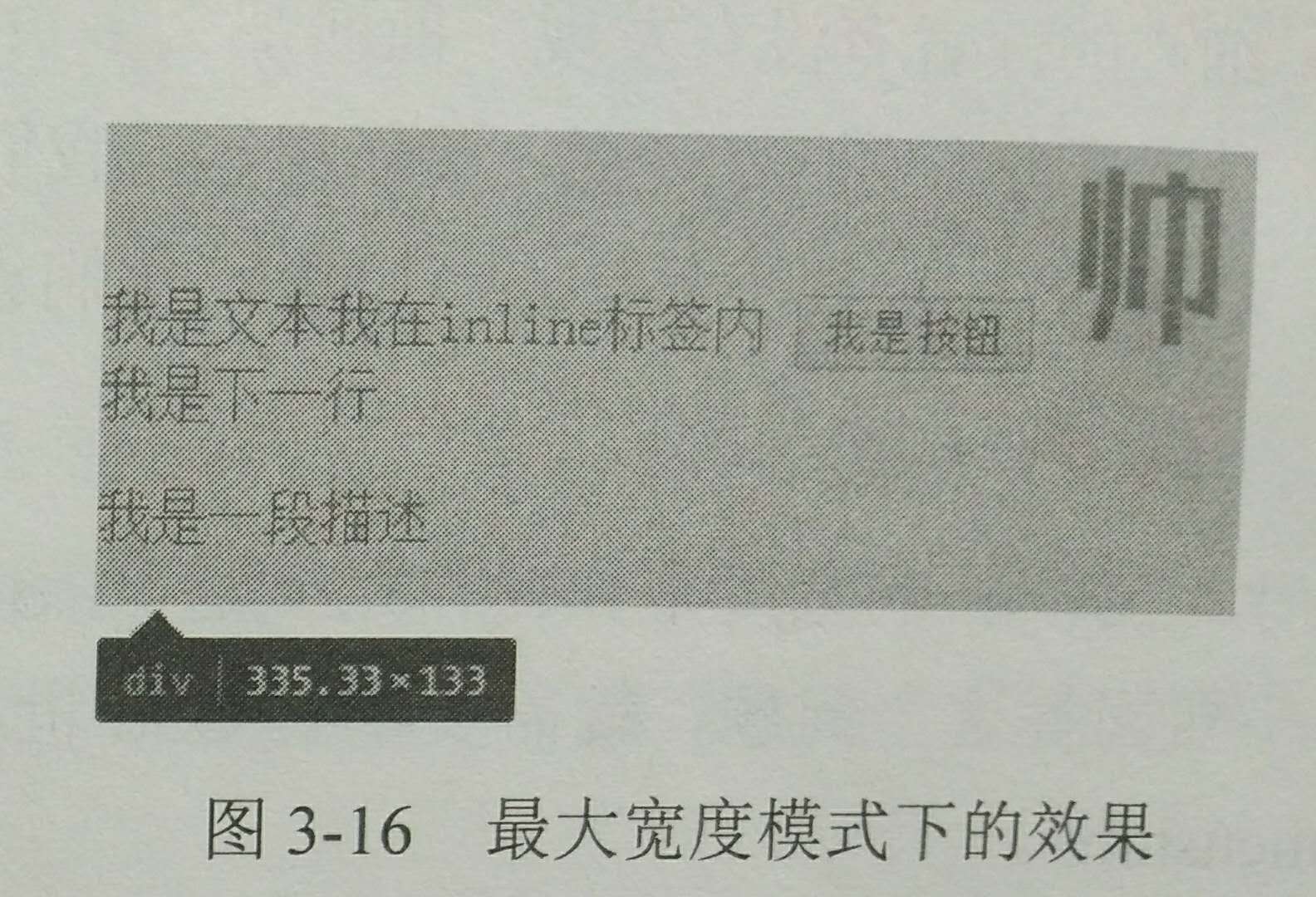
此时最大宽度就是3个连续内联盒子的宽度地最大值。所以从图3-16可以看出最大宽度就是第一个连续内联盒子的宽度。
最大宽度作用:若要使用iScroll模拟水平滚动,只能使用最大宽度,这样,滚动到底的时候才是真的到底。
宽度分离原则
元素的padding/border会影响元素的宽度。例如div { width:100px; padding:20px; border:20px solid;}此时元素的宽度会变成180px;
宽度分离原则:CSS中的width属性不与影响宽度的padding/border属性共存。简单地说,就是width独立占用一层标签,而padding、border、margin利用流动性在内部自适应呈现。例:1
2
3
4
5
6
7
8.father {
width: 180px;
}
.son {
margin: 0 20px;
padding: 20px;
border: 1px solid;
}
缺点:过深的嵌套会增加页面渲染和维护成本。
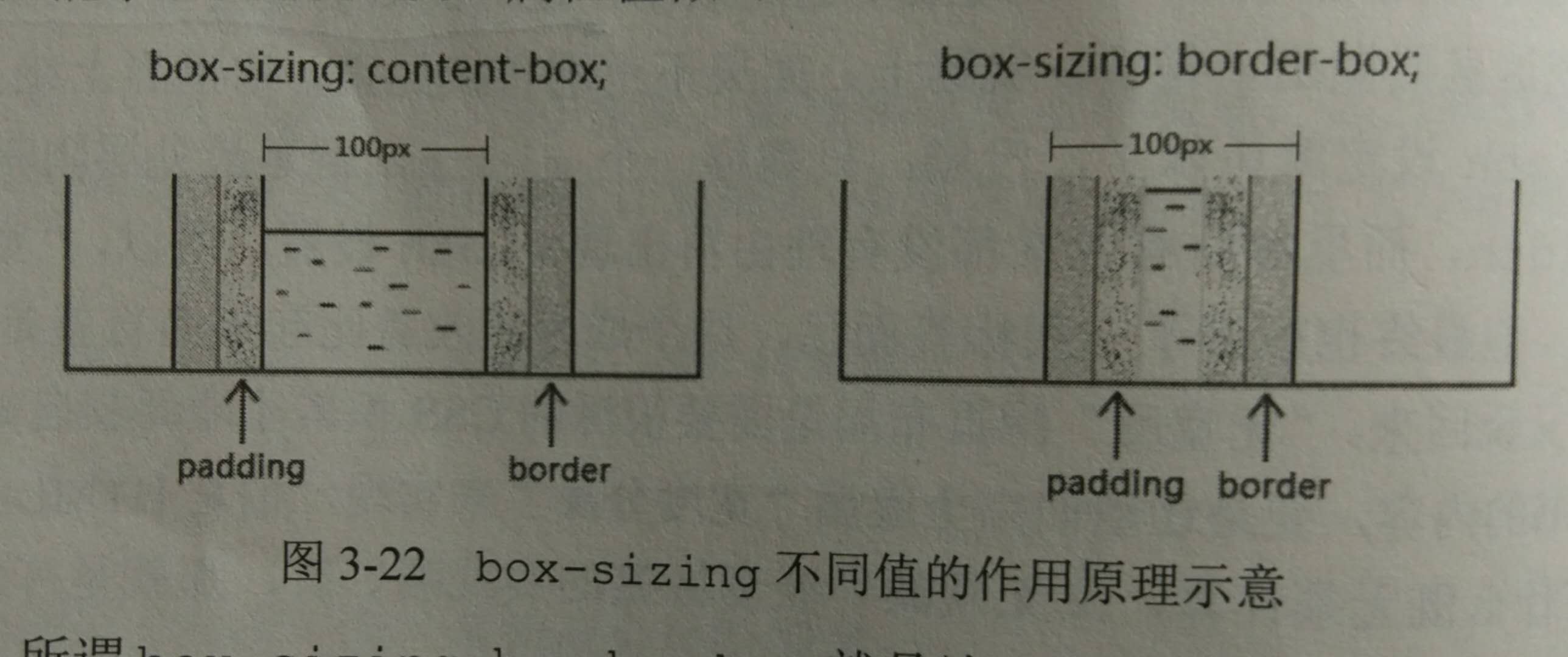
box-sizing
content box、padding box、border box和margin box是内在盒子。默认情况下,width是作用在content box上的,box-sizing的作用就是可以把width作用的盒子变成其他几个。
1 | .box1 {box-sizing: content-box; }/* 默认值 */ |

1 | .box { |

