常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
Cookie执行机制
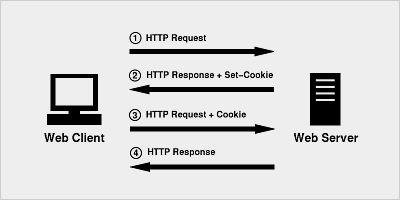
1.当用户使用浏览器访问一个支持Cookie的网站的时候,用户会提供包括用户名在内的个人信息并且提交至服务器
2.服务器向客户端回传相应的超文本并在HTTP响应头(Response Header)里发回用户的个人信息。在响应头里面会有一个Set-Cookie字段,这是用来指示客户端建立一个cookie
3.客户端浏览器接收来自服务器的响应,并将这些信息存放在一个统一的位置,这个位置可能是内存也有可能是硬盘。
4.当客户端要再向服务器发送请求时,就会在HTTP的请求头里加入cookie(一小段的文本信息)
5.服务器就根据cookie来识别客户端的身份,从而动态生成与该客户端相对应的内容。