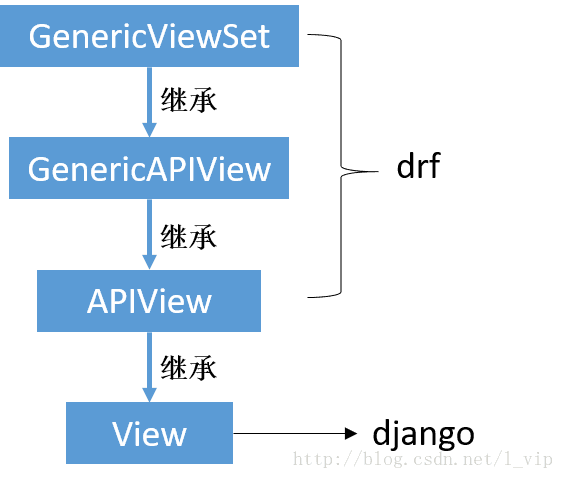
DRF指代django rest framework

1 | django ## 项目名 |
1 | project |
前端我用的是vue+axios,项目地址nothing-left
在用vue-cli构建项目脚手架的基础上新建一个app.js和server文件夹
1 | ├─ app.js//koa入口文件 |
koa-router:对路由进行控制
Termux是一款开源且不需要root,运行在Android终端上极其强大的linux模拟器,支持apt管理软件包,完美支持python,ruby,go,nodejs。
如果使用软键盘的话可以下载Hacker’s Keyboard来解决一般的输入法没有Ctrl、Alt、Tab、Esc这些常用控制键的问题。另外,Hacker’s Keyboard只有在手机横屏的时候才会显示所有的按键。当然,也可以像我一样使用蓝牙键盘。
下载安装完Termux后打开Termux,输入apt update && apt upgrade并按回车进行升级
安装node.js和vim:apt install nodejs vim(Termux带有一个包管理器apt,平常要装什么包都要用apt命令)
程序创建一个目录并切换到这个目录:mkdir test-node && cd test-node
创建文件server.js:touch server.js

