记录对博客维护、修改的过程和自己的一点想法。
JS之事件捕获和事件冒泡
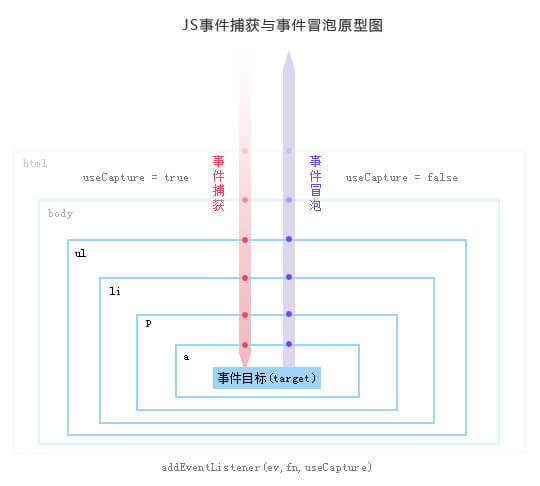
DOM事件流(event flow )存在三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
事件捕获(event capturing): 当鼠标点击或者触发dom事件时(被触发dom事件的这个元素被叫作事件源),浏览器会从根节点 =>事件源(由外到内)进行事件传播。
事件冒泡(dubbed bubbling): 事件源 =>根节点(由内到外)进行事件传播。

JS之函数防抖和函数节流
函数防抖(debounce)
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
实现
1 | function debounce(func, delay) { |
JS中Array对象的一些注意事项
1.若用push()来合并两个数组,例a.push(b)那么一整个b数组才是a数组的一个子元素
1 | let array1 = [1,2,3]; |
若用concat()方法每个参数的顺序依次是该参数的元素(如果参数是数组)或参数本身(如果参数不是数组)。它不会递归到嵌套数组参数中。
Django报错集合
1.ValueError: Dependency on app with no migrations: users
这是因为我们没有对app users进行数据迁移
执行下面两条命令即可:
1 | python manage.py makemigrations |
2.Forbidden (CSRF cookie not set.): /users/register
这是因为Django对表单post请求做的安全性验证,在app开发中,可以干掉这一项
到setting里面注释掉下面的注释位置就好
1 | MIDDLEWARE = [ |

